
目前做外贸独立站的朋友越来越多,shopify是一个很好的外贸平台,今天给大家分享Shopify怎么创建的手动的产品系列。
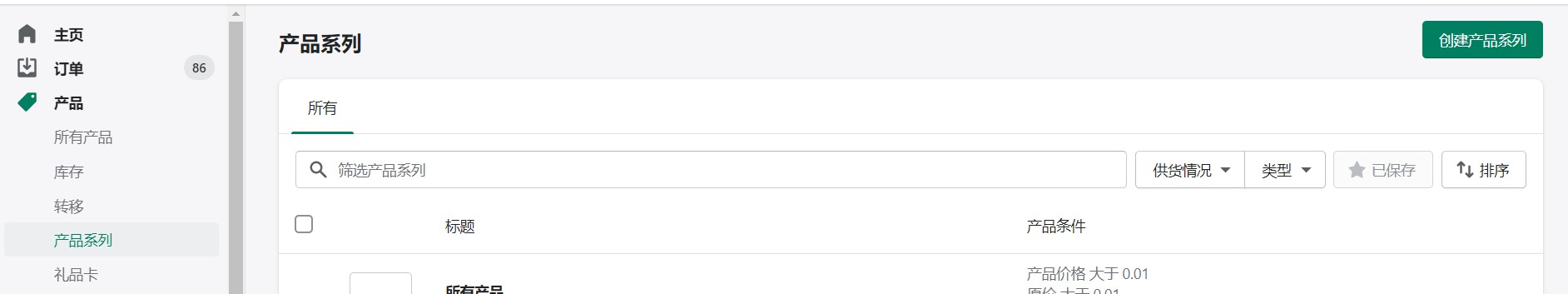
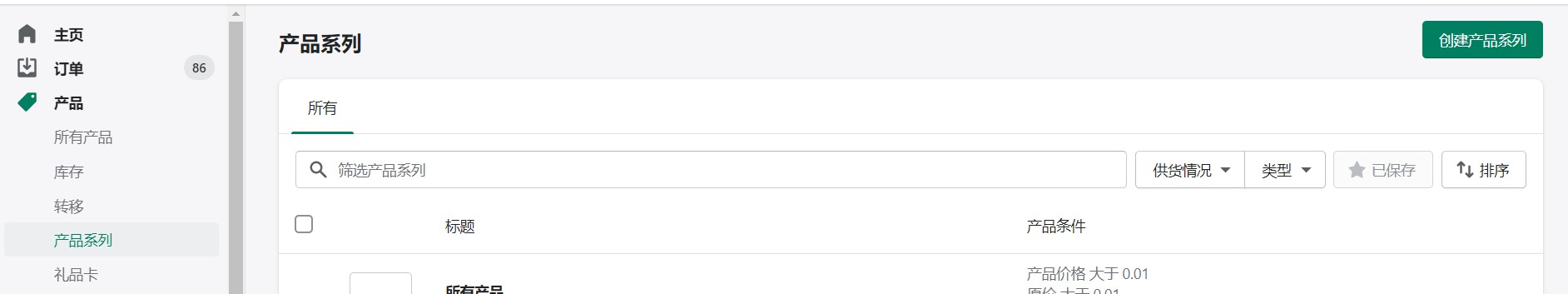
登录后台进入产品>产品系列选择
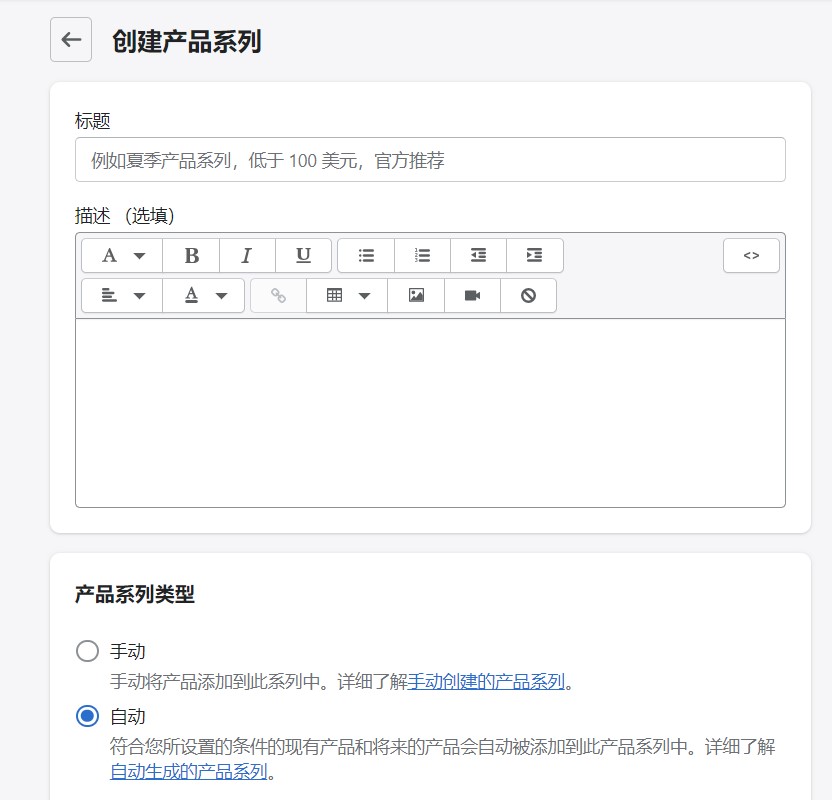
点开创建产品系列

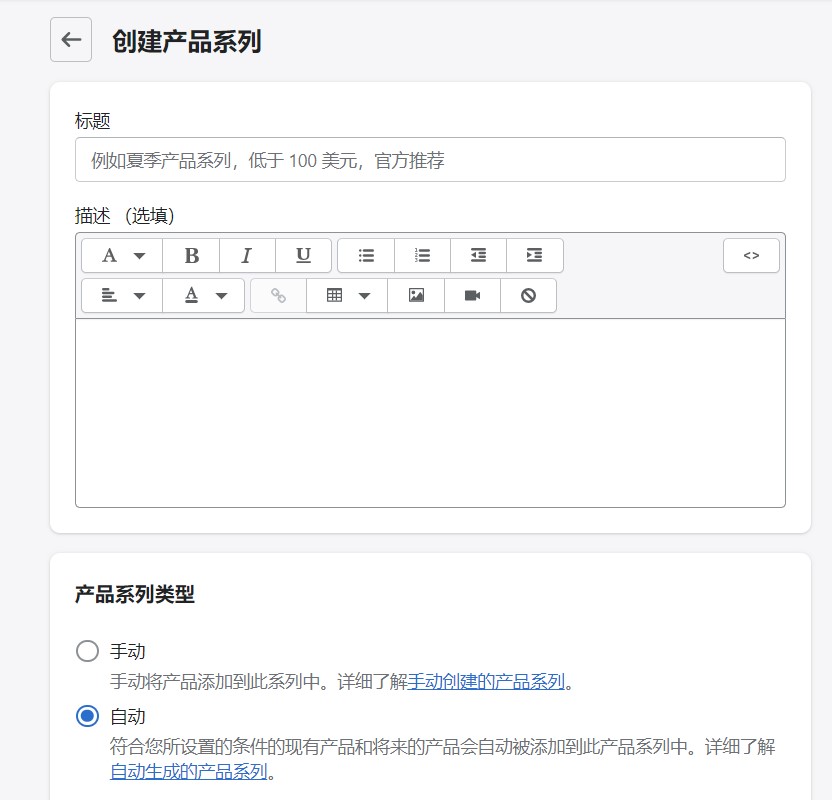
有自动产品系列和手动产品系列 两种模式,根据自己的需求进行选择
自动产品系列就是按一定的规则自动分类
手动产品系列,就是需要手动选择产品加入产品系列。


目前做外贸独立站的朋友越来越多,shopify是一个很好的外贸平台,今天给大家分享Shopify怎么创建的手动的产品系列。
登录后台进入产品>产品系列选择
点开创建产品系列

有自动产品系列和手动产品系列 两种模式,根据自己的需求进行选择
自动产品系列就是按一定的规则自动分类
手动产品系列,就是需要手动选择产品加入产品系列。

从你开始选择 我们 的那一刻起,你就会感觉到如此不同。你对 我们的zblog主题 了解越深入,你越会发觉它带给你的体验是如此美好。
客服在线时间:周一至周日10:00AM-9:00PM.