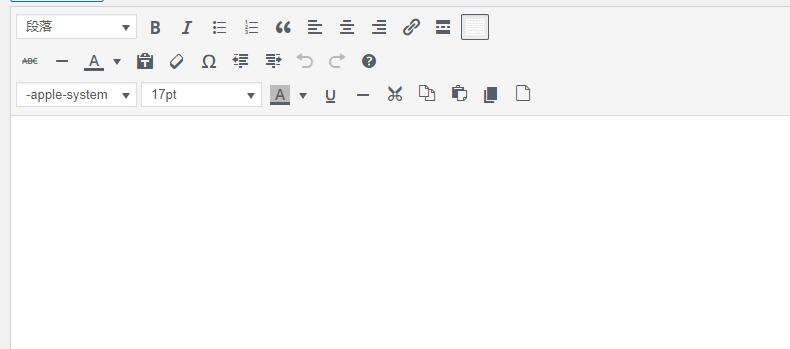
用过wordpress网站经典编辑器的人都知道,编辑器比较简洁,只要少量功能。
用第三方的编辑器常常无法更新,经常出错,这时候我们可以选择增强默认的编辑器。
只需要在主题函数function.php中加入下面代码:
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束
功能按钮可以自行添加,如果SEO同行觉得上面给出的代码按钮不够丰富,可以添加更多功能按钮。
方法是把代码中 “$buttons[] =” 后面单引号内的单词换成下面括号里列出的Key代码就可以了!
wordpress编辑器按钮调用的Key代码:
剪切(cut)
复制(copy)
粘贴(paste)
撤销(undo)
重做(redo)
居中(justifycenter)
加粗(bold)
斜体(italic)
左对齐(justifyleft)
右对齐(justfyright)
两端对齐(justfyfull)
插入超链接(link)
取消超链接(unlink)
插入图片(image)
清除格式(removeformat)
下划线(underline)
删除线(strikethrough)
锚文本(anchor)
新建文本(newdocument)
字体颜色(forecolor)
字体背景色(backcolor)
格式选择(formmatselect)
字体选择(fontselect)
字号选择(fontsizeselect)
样式选择(styleselect)
无序列表(bullist)
编号列表(numlist)
减少缩进(outdent)
缩进(indent)
帮助(wp_help)
打开HTML代码编辑器(code)
水平线(hr)
清除冗余代码(cleanup)
上标(sub)
下标(sup)
特殊符号(charmap)
插入more标签(wp_more)
插入分页标签(wp_page)
隐藏按钮显示开关(wp_adv)
隐藏按钮区起始部分(wp_adv_start)
隐藏按钮区结束部分(wp_adv_end)
拼写检查(spellchecker)




 湘公网安备 43021102000177号
湘公网安备 43021102000177号
刹淳诜一胺俏胺粱握胺
有用
有什么用
这是说的什么?