今天给大家分享一款可以自动识别手机切换模板的wordpress插件:DW Mobile Switcher
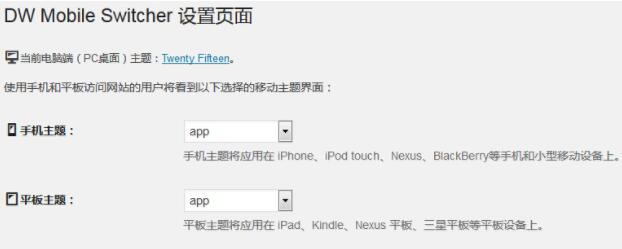
通过这个插件可以设置pc和手机使用不同模板,这样就可以轻松解决pc端网站手机不兼容的问题。

还可以单独给平板端也设置独立的主题。
插件同时支持在页面上自由切换,可以通过下面代码进行切换。
<script type="text/javascript">
function ReturnMobile(){
var expires = new Date();
expires.setTime(expires.getTime()-1);
document.cookie = 'return_desktop=1;path=/;expires=' + expires.toGMTString();
}
</script><?php if ( wp_is_mobile() ) {?>
<a onclick="ReturnMobile()" href="javascript:window.location.reload();">切换回移动版</a><?php }?>提示:网站采用了缓存机制,比如安装了缓存插件,可能会导致DW Mobile Switcher插件功能失效。




 湘公网安备 43021102000177号
湘公网安备 43021102000177号