
很多做shopify独立站的朋友都在用kalles主题来搭建自己的网站,kalles跟免费模板不同,功能比较强大配置起来也会稍微复杂一点。
今天给大家分享顶部菜单的修改方法。
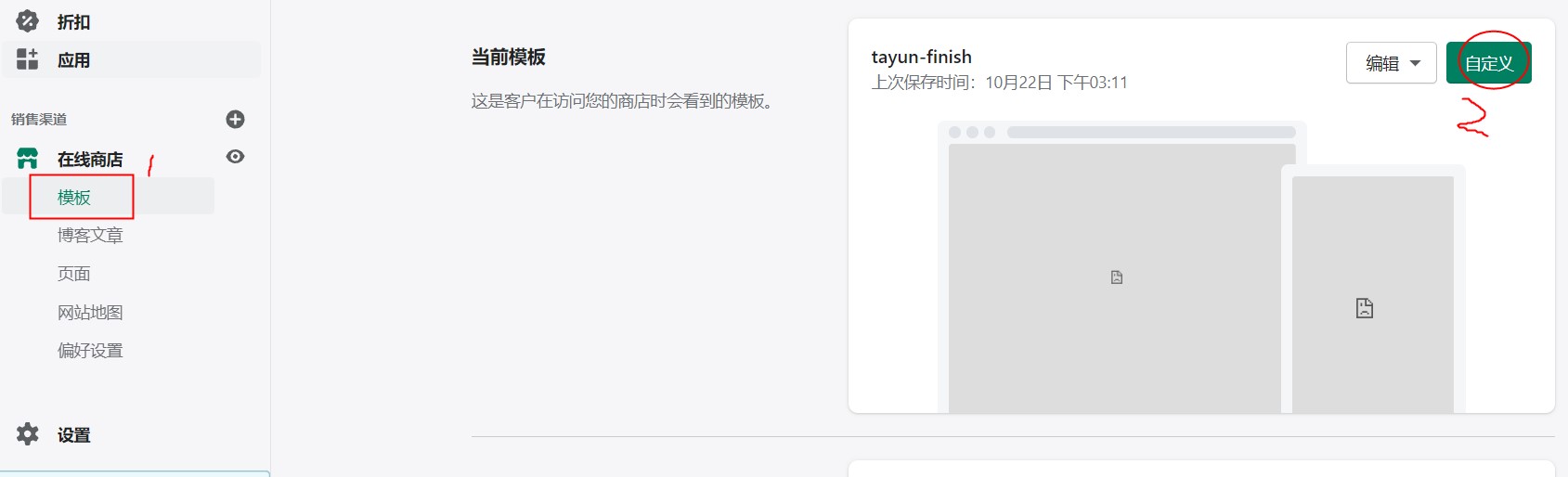
首先我们进入shopify后台,在在线商店下拉菜单里面点击模板选项

右侧会显示我们商店正在使用的模板,点击自定义进入可视化编辑

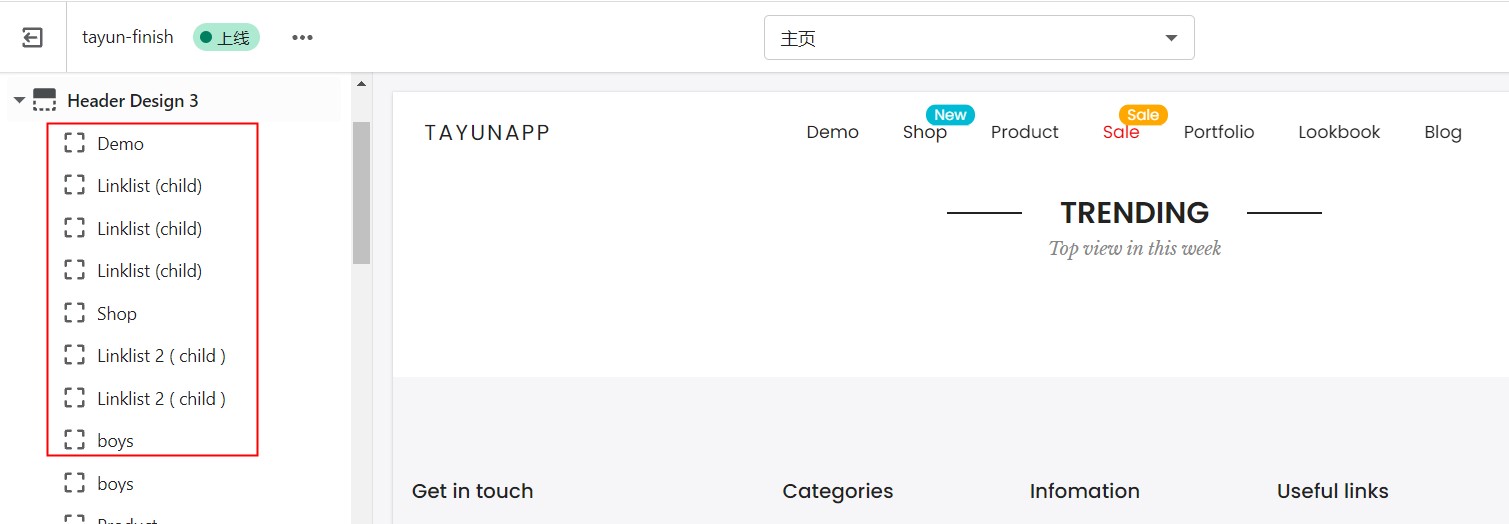
直接点击对应的菜单进入编辑设置链接名字和链接就可以了,不需要的也可以直接删除。
如果要移动位置,按住拖拽就可以。
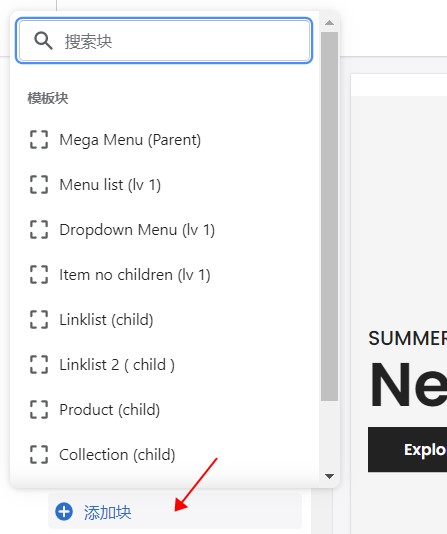
可以点击添加块,增加菜单,不同的模块有不一样的菜单样式
不需要子菜单的就选择:Item no children
后面有(child)的模块都是只能作为子菜单显示的,需要跟在其他模块的后面
product(child)是可以调用产品作为子菜单,Collection (child)可以调用产品系列作为子菜单
Linklist(child)可以调用后台网站地图里面设置的菜单
可以根据自己的需要进行调试。

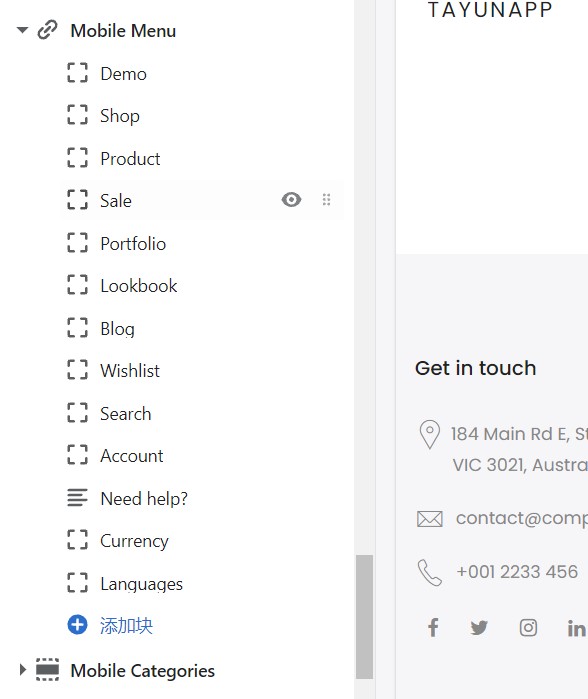
需要注意的是手机端这个模板是分开设置的,拉到底部,会有一个手机菜单和手机分类的设置




 湘公网安备 43021102000177号
湘公网安备 43021102000177号