我们在调试程序的时候,有时候不能改变代码,只能通过js和css来调整前端显示样式
今天给大家分享,如果修改select option的默认样式

我们首先需要在select里面加入size参数
可以通过js代码来实现,里面ProductSelect-product-template-option-0 为select 的id参数
<script>
function displayResult(){
document.getElementById("ProductSelect-product-template-option-0").size=8;
}
</script>
<button style="display:none" type="button" id="test" onclick="displayResult()">ALL SKU</button>
<script type="text/javascript">
//一秒后模拟点击
setTimeout(function() {
// IE
if(document.all) {
document.getElementById("test").click();
}
// 其它浏览器
else {
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById("test").dispatchEvent(e);
}
}, 1000);
</script>然后在通过css调整来实现样式
.selector-wrapper label {
display: block;
width: 300px;
text-align: center;
}
#input_radio {
margin:10px auto;
}
#input_radio select{
overflow-y: hidden;
border: none;
width: 120px;
outline: none;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
text-align: center;
}
select option:checked {
background: red linear-gradient(0deg, red 0%, red 100%);
color:#fff;
-webkit-appearance: none;
}
select option{
padding:5px 0;
-webkit-appearance: none;
}
.selector-wrapper label:after {
content: '-';
padding-left: 6px;
display:none;
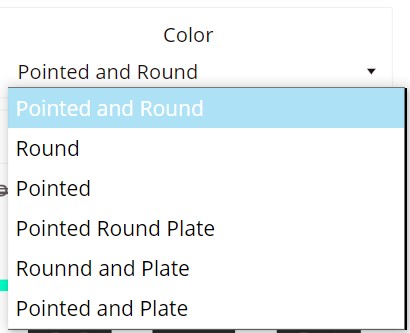
}显示结果如下:





 湘公网安备 43021102000177号
湘公网安备 43021102000177号