
shopify独立站中kalles主题是功能强大的模板,下面介绍一下about,faq等页面的设置方法。
在shopify默认模板中about页面就是简单的展示,直接可以在后台编辑,用kalles可以选择about模板显示不同的样式,下面说一下具体设置方法:
进入shopify后台,在在线商店下拉菜单里面点击页面

右上角点击添加页面
在新界面中标题填入About,右下角模板样式点开,如下图所示选择about us,保存即可
如果是常见问题faqs页面,就选faqs模板

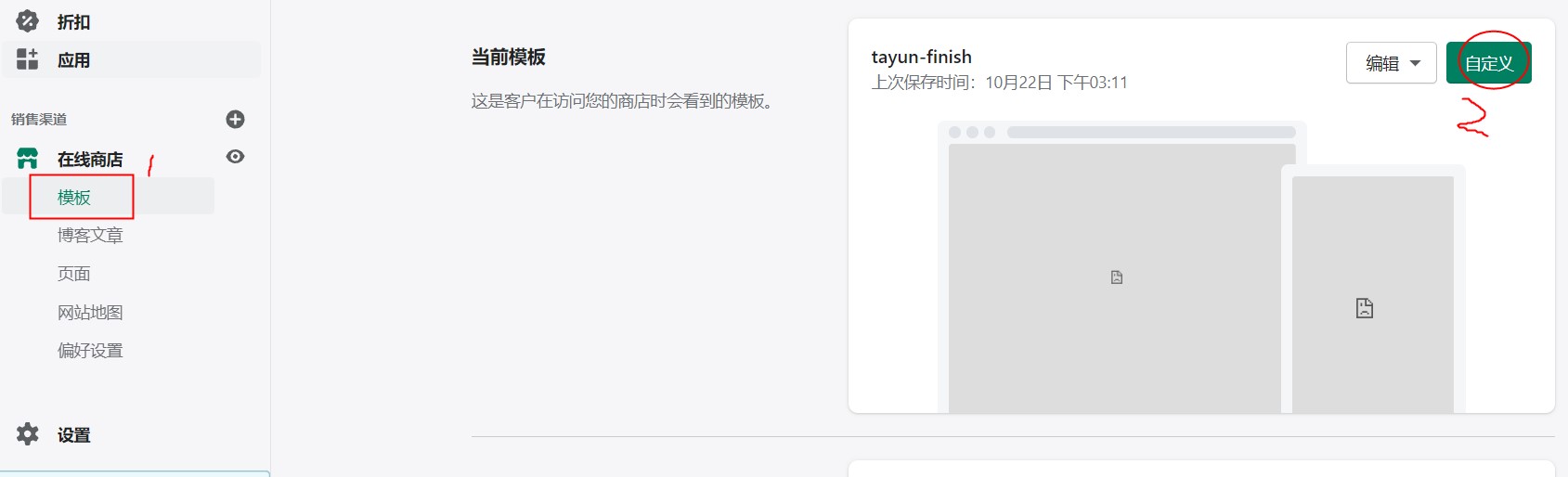
然后在在线商店下拉菜单里面点击模板选项

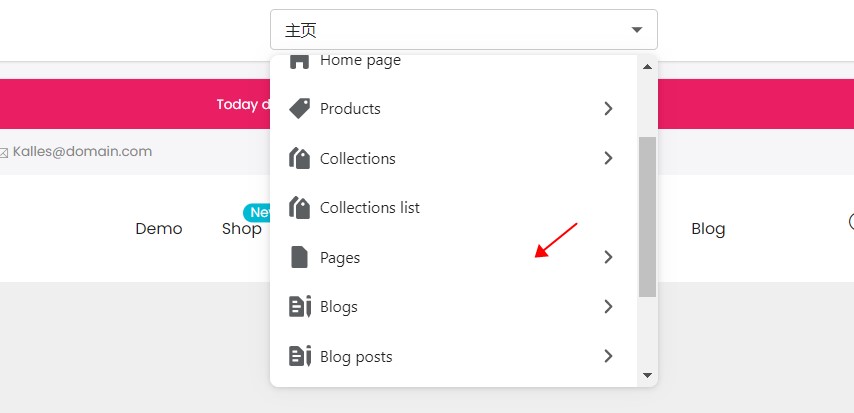
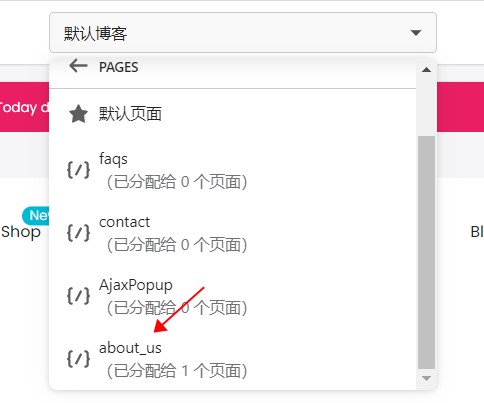
点击自定义进入模板编辑界面,点开上方输入框,如箭头所示选择pages页面

在新界面中选择about us进入关于我们页面编辑

在打开的界面中,在左侧找到Page heading
点开可以看到有两个子选项,点击进去编辑标题和描述

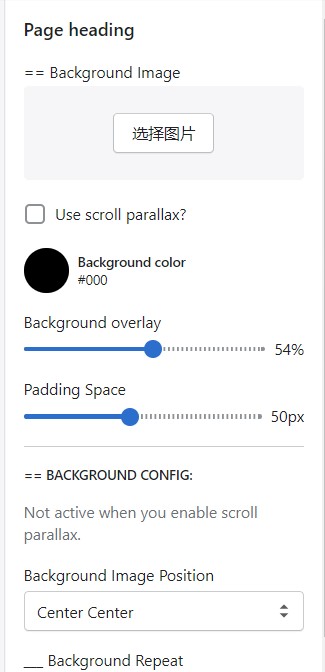
直接点击page heading还可以编辑背景,设置背景图片或者背景颜色

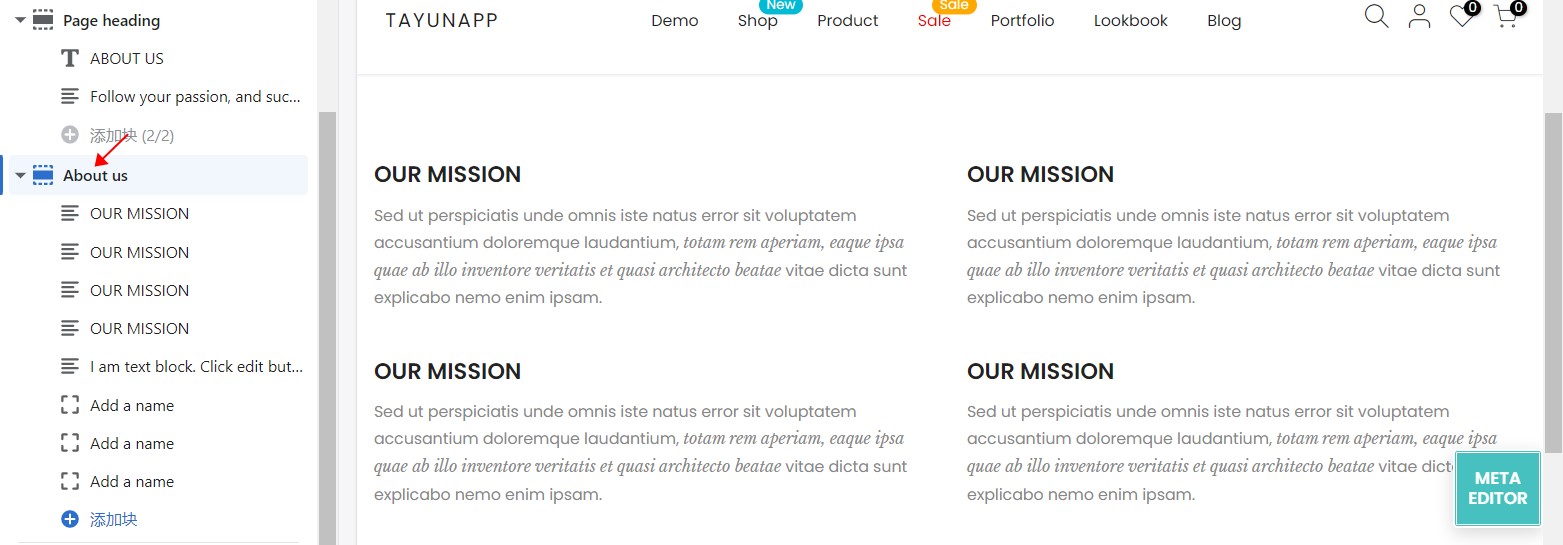
设置好page heading, 在左侧菜单点中开About us编辑主体部分内容
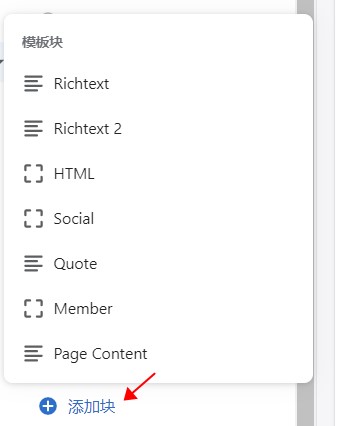
 about us子选项分别点击进入编辑即可,也可以点击添加块 增加模块。
about us子选项分别点击进入编辑即可,也可以点击添加块 增加模块。




 湘公网安备 43021102000177号
湘公网安备 43021102000177号