
前面介绍了shopify独立站kalles主题中幻灯片的设置方法,下面说说kalles主题产品页缩略图样式的设置方法。
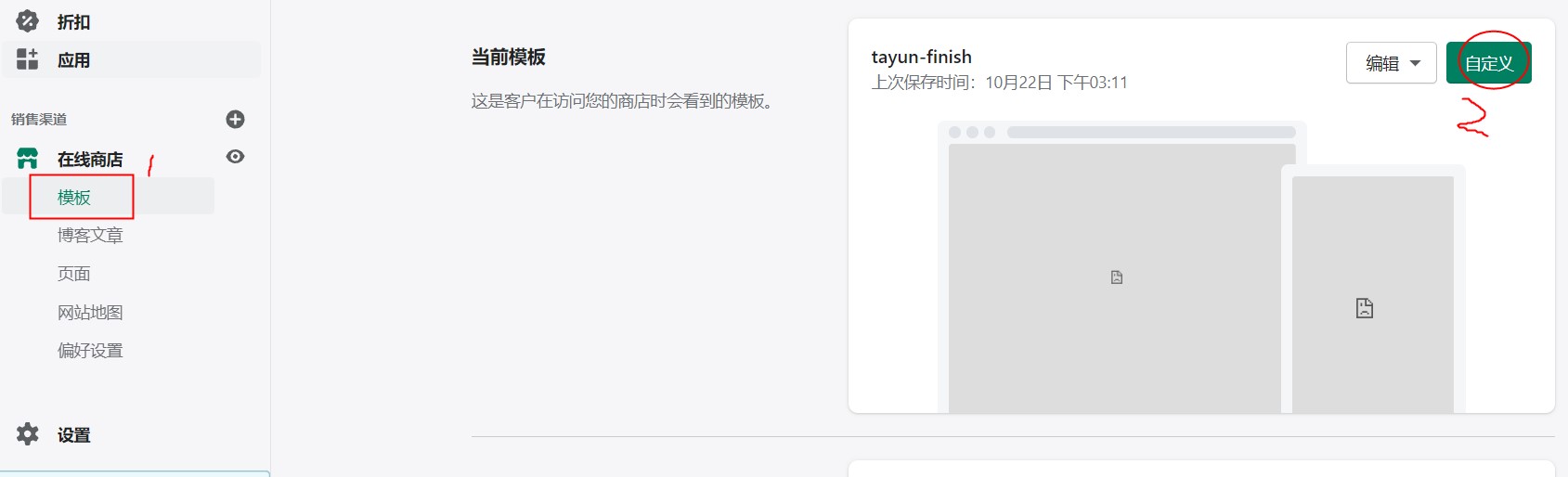
首先我们进入shopify后台,在在线商店下拉菜单里面点击模板选项

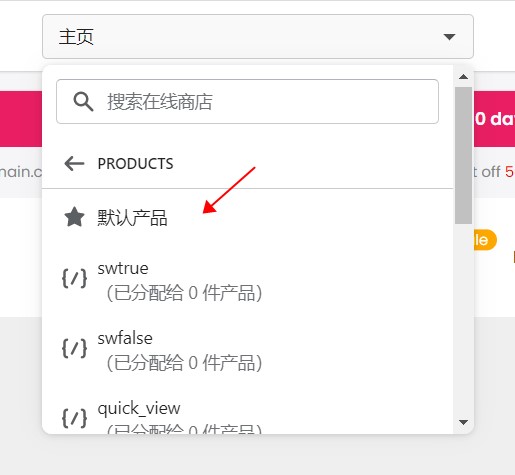
进入主题编辑页面,如下图在顶部中间的选项中如箭头点开,选择Products

在弹出的新界面中选择默认产品,进入产品页面设置

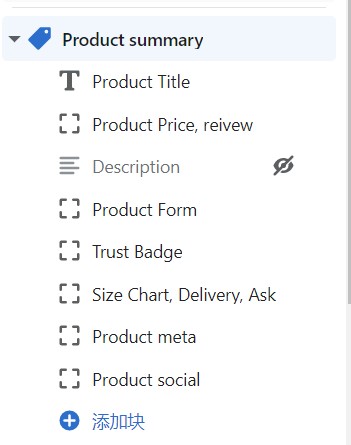
在右侧选项中点开Products summary 就可以设置产品页的标题,价格,评论,描述和购买按钮,以及支付图片和尺寸,问答,产品属性标签和社交分享链接显示功能,可以点开根据需求调整。

产品缩略图需要点击左下角模板设置按钮

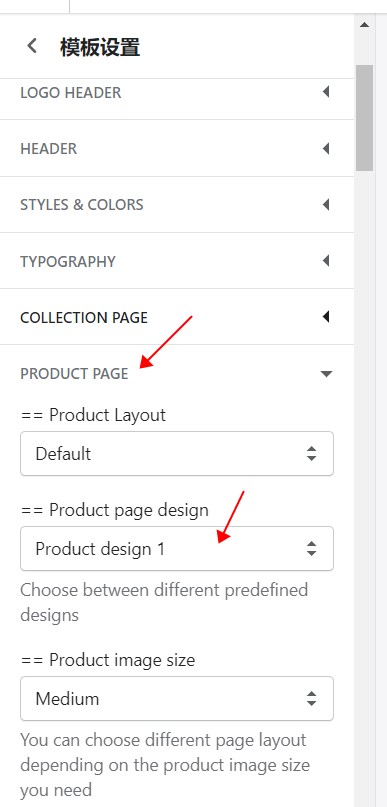
在模板设置界面中找到PRODUCT PAGE 点开

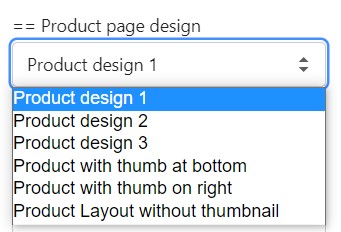
如上图箭头所示,Product page design 是设置缩略图样式
有个样式可以选择,选择自己需要的样式即可,设置完成右上角保存设置。

Product image size设置缩略图大小
更多其他功能设置可以自行调试。



 湘公网安备 43021102000177号
湘公网安备 43021102000177号