做过seo的都知道,标题和关键词,描述是非常重要的,wordpress网站默认分类目录是没有这个seo的功能的。
我们可以通过安装seo插件来解决,但是seo插件功能比较多,设置繁琐,今天给大家分享一个非插件实现分类目录seo功能的方法。
首先,我们需要新增一个文件放到主题文件里面:
<?php
add_action('edit_category_form_fields', 'category_function');
function category_function(){
if(isset($_GET['action']) && $_GET['action'] == 'edit') $value = get_option('cat_set_' . $_GET['tag_ID']);
$title = 'cat_title';
$keywords = 'cat_keywords';
$description = 'cat_description';
?>
<table class="form-table"></table>
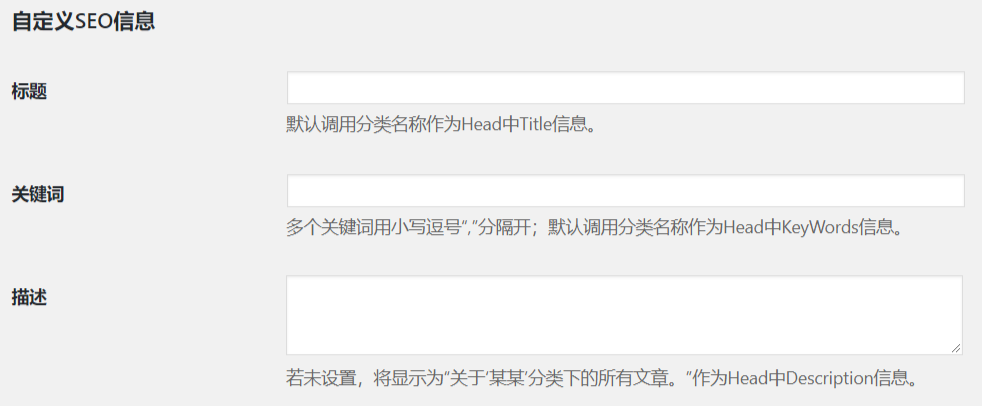
<h2>自定义SEO信息</h2>
<table class="form-table">
<tbody>
<tr class="form-field">
<th scope="row" valign="top"><label for="<?php echo $title ?>">标题</label></th>
<td><input name="<?php echo $title ?>" id="<?php echo $title ?>" type="text" value="<?php echo esc_attr(stripslashes($value['title']));
?>"><p class="description">默认调用分类名称作为Head中Title信息。</p>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="<?php echo $keywords; ?>">关键词</label></th>
<td><input name="<?php echo $keywords; ?>" id="<?php echo $keywords; ?>" type="text" value="<?php echo $value['keywords'];
?>"><p class="description">多个关键词用小写逗号“,”分隔开;默认调用分类名称作为Head中KeyWords信息。</p>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="<?php echo $description; ?>">描述</label></th>
<td><textarea name="<?php echo $description; ?>" id="<?php echo $description;
?>" rows="3" cols="30"><?php echo stripslashes($value['description']); ?></textarea><p class="description">若未设置,将显示为“关于‘某某’分类下的所有文章。”作为Head中Description信息。</p>
</td>
</tr>
</tbody>
</table>
<?php
}
add_action('edit_category', 'save_category_function');
function save_category_function(){
if(isset($_POST['action']) && isset($_POST['taxonomy']) && $_POST['action'] == 'editedtag' && $_POST['taxonomy'] == 'category'){
update_option('cat_set_' . $_POST['tag_ID'], array('title' => $_POST['cat_title'], 'description' => $_POST['cat_description'], 'keywords' => $_POST['cat_keywords'], 'template' => $_POST['cat_template'], 'orderby' => $_POST['cat_orderby'], 'per_page' => $_POST['cat_per_page'],));
}
};
?>然后,在主题函数function.php中引用
include("seocategory.php");最后就是前台功能的调用了。

标题调用代码:
if( is_category() ) {
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['title']!=''){
$title = $val['title'].' - '.get_bloginfo('name');
}else{
$title = single_cat_title('', false).' - '.get_bloginfo('name');
}
}关键词获取:
if( is_category() ) {
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['keywords']!=''){
$keywords = $val['keywords'];
}else{
$keywords = single_cat_title('', false);
}
}描述获取:
if( is_category() ) {
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['description']!=''){
$description= $val['description'];
}else{
$description = $blog_name . "'" . single_cat_title('', false) . "'";
}
}上面是分别调用的代码,如果要一起输出可以用下面代码:
//functions.php 文件添加到wp_head();
//标题
function page_title(){
global $page, $paged;
$title = '';
if(get_option('themes_fo2_seo_ht') && get_option('themes_fo2_seo_on') && ( is_home() || is_front_page())){
$title = get_option('themes_fo2_seo_ht');
} elseif ( is_category() ) {
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['title']!=''){
$title = $val['title'].' - '.get_bloginfo('name');
}else{
$title = single_cat_title('', false).' - '.get_bloginfo('name');
}
}else{
$title = trim( wp_title('', false) ).' - '.get_bloginfo('name');
}
// Add a page number if necessary:
if ( $paged >= 2 || $page >= 2 )
$title .= ' - ' . sprintf( __( 'Page %s', 'frontopen' ), max( $paged, $page ) );
echo "";
}
add_action('wp_head','page_title');
//关键字
function page_keywords() {
global $s, $post;
$keywords = '';
if ( is_single() ) {
if ( get_the_tags( $post->ID ) ) {
foreach ( get_the_tags( $post->ID ) as $key => $tag ){
$keywordsArr[$key]= $tag->name;
}
$keywords = implode(',',$keywordsArr);
}else{
$keywords = trim( wp_title('', false) );
}
//foreach ( get_the_category( $post->ID ) as $category ) $keywords .= $category->cat_name . ', ';
//$keywords = substr_replace( $keywords , '' , -2);
} elseif ( is_home () ) { $keywords = get_option('themes_fo2_seo_hk');
} elseif ( is_tag() ) { $keywords = single_tag_title('', false);
//} elseif ( is_category() ) { $keywords = single_cat_title('', false);
} elseif ( is_category() ) {
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['keywords']!=''){
$keywords = $val['keywords'];
}else{
$keywords = single_cat_title('', false);
}
} elseif ( is_search() ) { $keywords = esc_html( $s, 1 );
} else { $keywords = trim( wp_title('', false) );
}
if ( $keywords ) {
echo "\n";
}
}
add_action('wp_head','page_keywords');
//网站描述
function page_description() {
global $s, $post;
$description = '';
$blog_name = get_bloginfo('name');
if ( is_singular() ) {
if( !empty( $post->post_excerpt ) ) {
$text = $post->post_excerpt;
} else {
$text = $post->post_content;
}
$description = trim( str_replace( array( "\r\n", "\r", "\n", " ", " "), " ", str_replace( "\"", "'", strip_tags( $text ) ) ) );
if ( !( $description ) ) $description = $blog_name . "-" . trim( wp_title('', false) );
} elseif ( is_home () ) { $description = get_option('themes_fo2_seo_hd');
} elseif ( is_tag() ) { $description = $blog_name . "'" . single_tag_title('', false) . "'";
//} elseif ( is_category() ) { $description = $blog_name . "'" . single_cat_title('', false) . "'";
} elseif ( is_category() ) {
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['description']!=''){
$description = $val['description'];
}else{
$description = $blog_name . "'" . single_cat_title('', false) . "'";
}
} elseif ( is_archive() ) { $description = $blog_name . "'" . trim( wp_title('', false) ) . "'";
} elseif ( is_search() ) { $description = $blog_name . ": '" . esc_html( $s, 1 ) . "' 的搜索結果";
} else { $description = $blog_name . "'" . trim( wp_title('', false) ) . "'";
}
$description = mb_substr( $description, 0, 220, 'utf-8' );
echo "\n";
}
add_action('wp_head','page_description');



 湘公网安备 43021102000177号
湘公网安备 43021102000177号